Compiere Distributionの定型画面(標準画面)の特徴の1つに"単票表示"の画面と"グリッド表示(複数行表示/一覧表示)"の画面を切り替えて使用する事があります。
参照:Compiere Distributionとは -> 業務機能概要 -> 2種類あるGUIとGUIの特徴
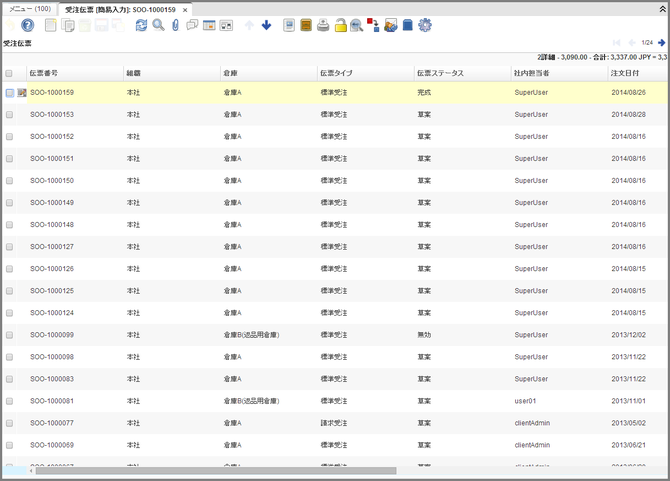
そして、Compiere Distributionは基本的にグリッド表示の場合は1レコードは横一列で表示されます。
そのため、1レコードの情報量が多いと横スクロールをして確認するという事も良く行われます。
iDempiereでは、このグリッド表示をより使いやすくするために、個人レベルで項目の並び順や表示する項目の幅を設定する事ができるようになっています。
グリッド表示を個人レベルでカスタマイズできるのは素晴らしい機能で、使いやすさを向上させる上で大いに貢献してくれる機能なのですが、それでも情報量が多いと横スクロールするのは避けられないと思います。
でもマウスで操作する際には、横スクロールは"面倒くさい"と思う方が多いのではないでしょうか。
そこで、なるべく横スクロールをしなくて済むように、1レコードの情報を複数列で表示できるようにプラグインを開発しました。1レコードを複数列で表示するために、画面に表示されているレコード数は減りますが縦スクロールすれば簡単に確認する事ができますので、横スクロールして確認するよりも使いやすい場面があるのではないかと思います。
この機能は「ウィンドウ(Window)」の仕組みをプラグイン化してカスタマイズし、「フォーム(Form)」を使用して画面に表示しています。ウィンドウで作成されている画面ならどの画面でもこのプラグインを活用して1レコードの内容を複数列にしてグリッド表示する事ができます。
【iDempiere Lab】2列表示のグリッド表示(複数行表示/一覧表示)画面 を改良してタブ毎に表示する列数を設定できるようにしました。
そのため、例えば受注伝票ヘッダーの情報は3列表示にして、明細情報は2列表示にしてという事が可能です。
現実的には2列もしくは3列表示、多くても4列表示できれば十分な気がしますが、機能的には何列でも表示する事ができます。タブ毎に何列表示するか設定できますので、情報量の多いタブでは5列以上の表示も可能です。
そして、CSSも少し修正して、入力項目や行、列毎にラインを引いて、見やすくしています。
グリッド表示(複数行表示/一覧表示)でのデータ編集も、行いやすいのではないかと思います。
ただし、この1レコード複数列のグリッド表示プラグインでは、グリッド表示の個別カスタマイズの機能は使えなくしています。予めアプリケーション辞書のウィンドウの設定で使いやすいように並び替えておく事を前提としています。
関連するコンテンツ
- JPiere Lab -> カスタマイズ -> Web-UI
- 【iDempiere標準機能】グリッド表示の個別カスタマイズ
- 【iDempiere Lab】2列表示のグリッド表示(複数行表示/一覧表示)画面(2014/8/26の研究日誌)