iDempiere(アイデンピエレ)だけでなく、Compiere Distributionの標準画面(Widow)は複数のタブにより構成されており、タブ間には親子関係があります。親タブで選んだデータにより子タブに表示されるデータが変わります。データがツリー上につながるのがCompiere Distributionの大きな特徴の1つです。この特徴を理解して、画面構成をアプリケーション辞書の設定によりカスタマイズすると、業務上より使いやすい画面を作成する事ができます。
操作練習問題
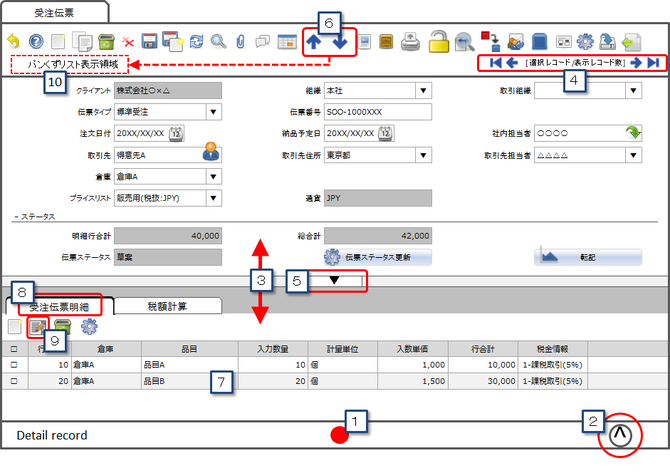
遊び心で操作練習問題を作ってみました。受注伝票(Sales Order)で練習問題をやって頂くのを想定しています。この操作の意味を理解すると、iDempiereをちゃんと使えるようになります。
1:Detail Recordバーを押して、子タブを表示したり、引っ込めたりしてみて下さい。
2:Detail Recordバーの右端にある^ボタンを押して、子タブの表示を固定化して下さい。
3:子タブ表示領域の上部にあるバーをドラッグして、子タブの表示領域を変更してみて下さい。
4:レコード移動ボタンを押して、親タブの選択レコードに応じて子タブに表示さるレコードが変わるのを確認して下さい。
5:子タブ表示領域の上部のバーの中央にある▼を押して、子タブを引っ込めて下さい。
6:ツールバーにある↑(親タブへ)/↓(子タブへ)アイコンを押してタブ間を移動してみて下さい。
7:子タブの表示領域に表示されているレコードをタブルクリックして単表表示にしてみて下さい。
8:子タブのタブをクリックして、単表表示にしてみて下さい。
9:レコード編集ボタンを押して単表表示にしてみて下さい。
10:ぱんくずリストに表示される▼ボタンをクリックして、子タブ間の平行移動をしてみて下さい。
Swing-UIのタブは、画面左側に表示されます。上が親タブで下が子タブになります。